Check out listiller.com for writing gigs
Vue 3 is out! This series is aimed at explaining some of its new features. Particularly, the new Composition API. This article assumes you already know the basics of the Composition API. That you, at the least, know what a setup() function is and how to make it work.
What is a Ref() function?
Ref() is a new function that comes with vue 3 and the new Composition API. It is important to note that the Ref() function here does not refer to the vue 2 $refs. To understand what Ref() is, you need to understand what 'reactivity' in vue means, at least fundamentally.
So, what is reactivity in simple terms? Reactivity is what occurs when a change in the data your view (UI) is connected to, causes a re-render of the view. Recall how in Vue 2, there was a data() function that returned an object in which you could set properties, and a change in those properties' value would automagically be reflected in the web app you were building? That is reactivity. It is the core function of Vue.js, to make the DOM react to data changes. There were some shortcomings with the way reactivity was done, the way Javascript as a language allowed for it anyway. Javascript has however grown since then and with that growth has come new ways for Vue to make everything reactive.
What does all that talk have to do with Ref()? Well, the Ref() function is a new way to make any variable reactive, anywhere. This is interesting because, in Vue 2 and the Options API, only variables set in the data function were reactive and anything that is set after the component had been mounted was unreactive, meaning changes to its value wouldn't trigger an update in the DOM. Ref functions eliminate this problem and using them is as simple as wrapping your values in a Ref().
How to use a Ref() Function
Using a Ref() is simple. To better understand it, we would be making a simple counter that has two buttons, one for decrementing and the other for incrementing it.
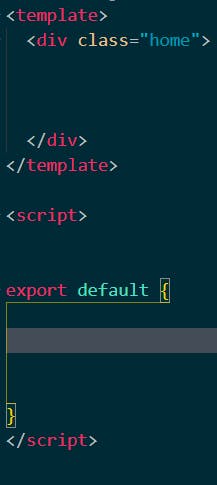
Step 1: Scaffold an empty template with script tags as shown below.

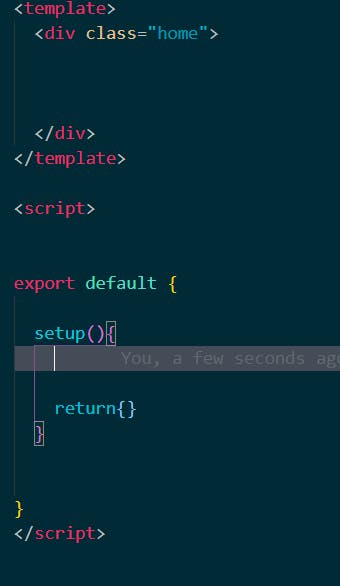
Step 2: create a setup() function and return an empty object within it as shown below.

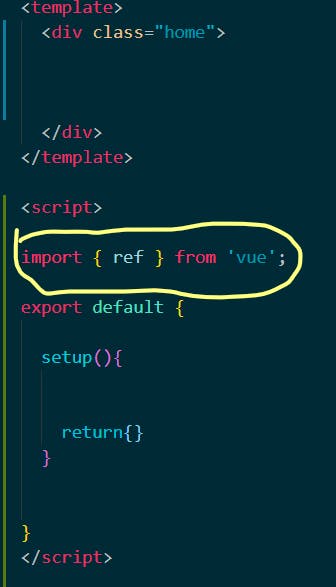
Step 3: To use the Ref() function, we need to import it from the vue core as shown by the circled syntax in the image below.

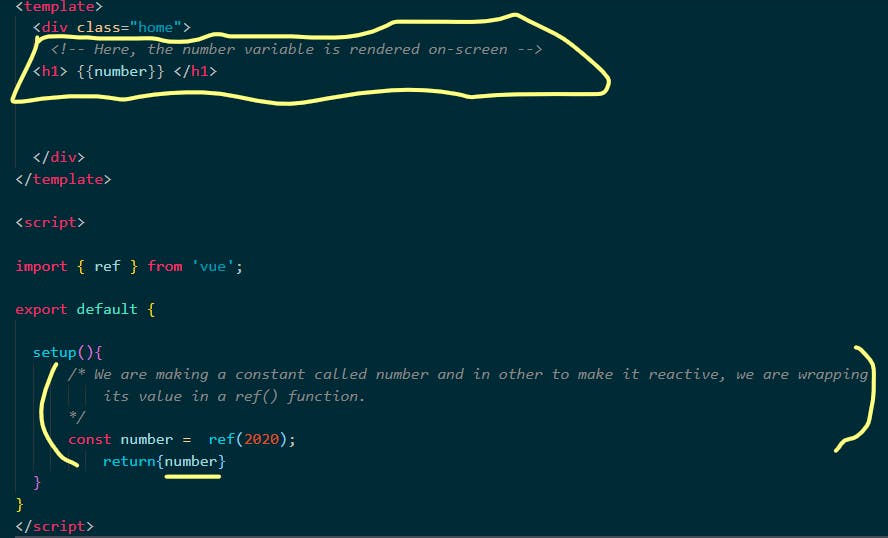
Step 4: Now it's time to use what we just imported. We will make an <h1> tag to display the reactive variable.
 I have added comment tags in the code snippet to help explain what is going on.
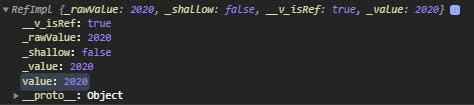
The value passed to the ref() unwraps itself in a "value: 'val' " form. It automatically unwraps this value when used in a template, but to access it outside of a template, you would need to tack on '.value'. This will make sense soon if it doesn't. If you log the constant 'number' into the console, this becomes clear.
I have added comment tags in the code snippet to help explain what is going on.
The value passed to the ref() unwraps itself in a "value: 'val' " form. It automatically unwraps this value when used in a template, but to access it outside of a template, you would need to tack on '.value'. This will make sense soon if it doesn't. If you log the constant 'number' into the console, this becomes clear.

Now that you know how to make a variable reactive with the Ref(), let's get to building the counter.
The Counter App
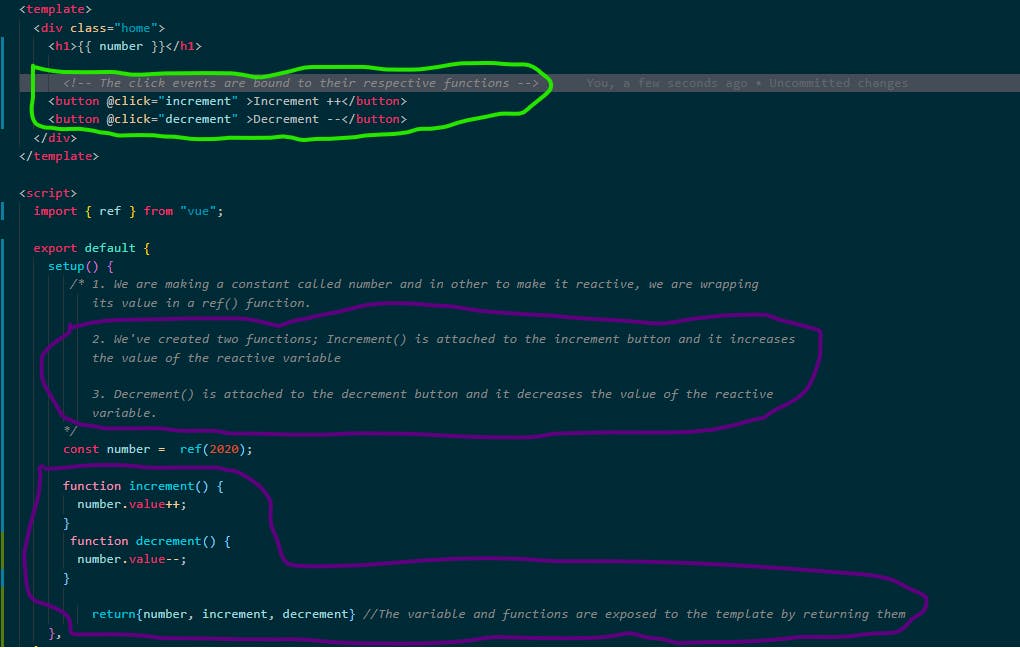
The counter as described earlier will have two buttons, one for decrementing and the other for incrementing our set reactive variable. We will have two functions to help us with this. While it is possible to do this without having two functions, doing it with two functions, helps show what was meant earlier about how you need to tack on '.value' when accessing a Ref()-made reactive variable outside of a template. Below is a snippet image with comments to help understand what is going on in each line on code. The circled shows the new changes from the previous snippet.

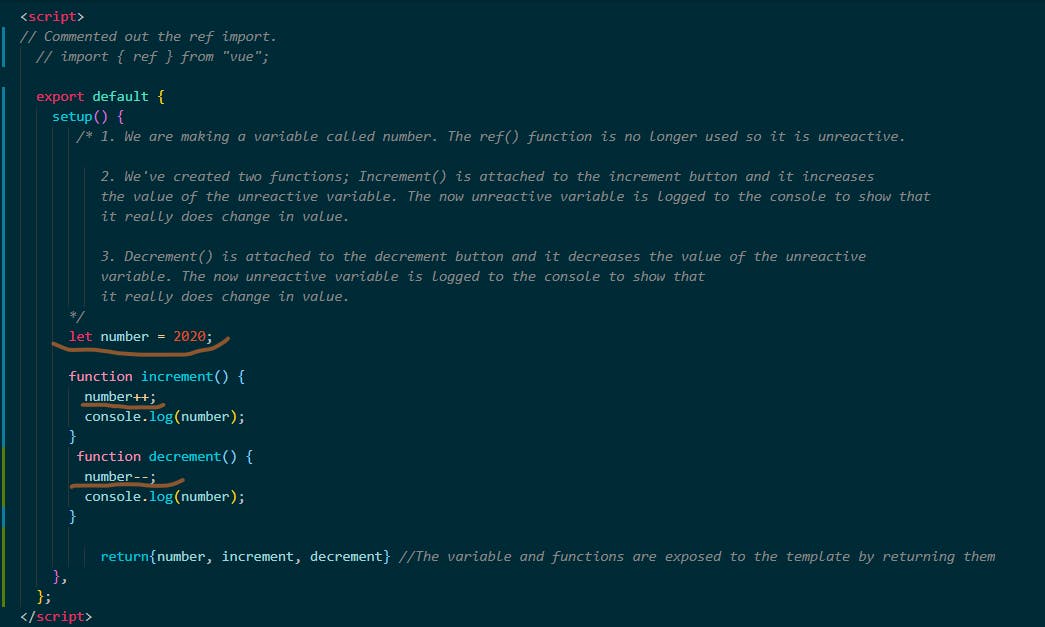
To further understand reactivity and also see the benefits of using the Ref(), let's try to make this counter app without using the ref() function. We'll just make a good old variable, expose it to the template just as before in the setup() function, access it in the template and see what happens. This would look something like:

If you try to increment and decrement now, you'll see the a change in the original value logged to the console but nothing happens to the value we rendered on-screen.
Conclusion
This new way of making things reactive is powerful, and I am pumped, to see how other brilliant programmers, would use this in their work. It is important, however, to note that, there is another way in Vue 3 to make things reactive. Will it be the next thing we cover? Have fun with refs() first and come back to see.
Please leave comments on what you think of the article. Criticism helps me improve and the articles better.
